*OwlyBird
Living with the inner clock

the problem
The internal clock determines over key processes in the human body, for example the metabolism, the sleep wake cycle, and the peak performance phases of the day. But most of the humans are not even aware of their chronotype, and live against the internal clock. This behavior can be very harmful for the health. On short term, in the day to day life, concentration is missing, lack of motivation is felt. In Germany there is a popular speech for this feeling: „keinen kopf dafür haben“ - in english: „not in the right head space for this“. But when is the right head space?
The internal clock determines over key processes in the human body, for example the metabolism, the sleep wake cycle, and the peak performance phases of the day. But most of the humans are not even aware of their chronotype, and live against the internal clock. This behavior can be very harmful for the health. On short term, in the day to day life, concentration is missing, lack of motivation is felt. In Germany there is a popular speech for this feeling: „keinen kopf dafür haben“ - in english: „not in the right head space for this“. But when is the right head space?
our approach
We want to provide users who can plan their day independently, the possibility to plan their day in harmony with the right head space / internal clock. This improves the well-being, and saves a lot of time: Tasks wich require high amount of concentration can be scheduled to the peak performance phases of the day. Say goodbye to inefficient spent workighours.
My parts included: Research, Concept & UX/UI
We want to provide users who can plan their day independently, the possibility to plan their day in harmony with the right head space / internal clock. This improves the well-being, and saves a lot of time: Tasks wich require high amount of concentration can be scheduled to the peak performance phases of the day. Say goodbye to inefficient spent workighours.
My parts included: Research, Concept & UX/UI
*Research

chronotypes?
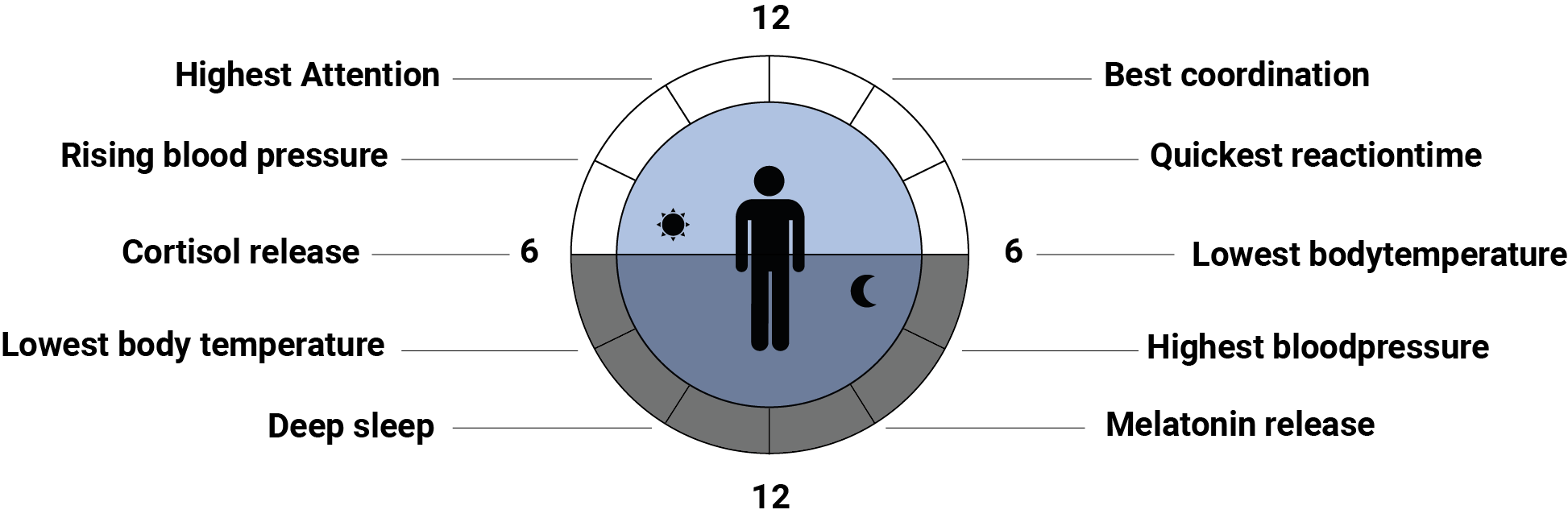
For a long period of time, two chronotypes became the known. The first one is the early type, known as lark. The second is the late type, known as Owl. Our research has shown that science assumes, there are four chronotypes: Lions, Bears, Dolphins and Wolves. Also, the whole topic seems to be way more complex then expected - it is not just about the wake and sleep cycle. Each chronotype has its own peak phases, in different phases of the day. These peak phases can be categorized into: general, creativity, coordination, concentration, as well as reaction.
For a long period of time, two chronotypes became the known. The first one is the early type, known as lark. The second is the late type, known as Owl. Our research has shown that science assumes, there are four chronotypes: Lions, Bears, Dolphins and Wolves. Also, the whole topic seems to be way more complex then expected - it is not just about the wake and sleep cycle. Each chronotype has its own peak phases, in different phases of the day. These peak phases can be categorized into: general, creativity, coordination, concentration, as well as reaction.

7/10
Participants performed better on the first day, while working in harmony with their chronotype.
proof of concept
In order to demonstrate, if and how strong chronotypes impact an individual, we tested 10 persons, over a period of two days. On both days, the test person had to complete four different tasks. These four tasks tested different categories of the human body: memory training, coordination, reflexes / reaction, as well as logical reasoning on (humanbenchmark.com)
On the first day, the participants had to execute the tasks on the hours, they thought their peak was. Then, on the second day, we were setting the time to execute the tasks. Goal was, to test their outcome on the tasks, while not being in the peak phase of the day. In comparison to the first day, the results were:
In order to demonstrate, if and how strong chronotypes impact an individual, we tested 10 persons, over a period of two days. On both days, the test person had to complete four different tasks. These four tasks tested different categories of the human body: memory training, coordination, reflexes / reaction, as well as logical reasoning on (humanbenchmark.com)
On the first day, the participants had to execute the tasks on the hours, they thought their peak was. Then, on the second day, we were setting the time to execute the tasks. Goal was, to test their outcome on the tasks, while not being in the peak phase of the day. In comparison to the first day, the results were:
who can plan freely?
To find out more about our potential user group, we did the following: for one week, wie tried to plan our days according to our chronotypes, as you can see on the images of the weekly planner.
The conclusion of this week is: External duties and appointments, like work are nearly impossible to plan with your chronotype. But on free days, it is a very good way of using your time efficient.
In knowledge of this, we decided to confine our target group on self-employed people, students, or people who can plan their day freely.
To find out more about our potential user group, we did the following: for one week, wie tried to plan our days according to our chronotypes, as you can see on the images of the weekly planner.
The conclusion of this week is: External duties and appointments, like work are nearly impossible to plan with your chronotype. But on free days, it is a very good way of using your time efficient.
In knowledge of this, we decided to confine our target group on self-employed people, students, or people who can plan their day freely.


*Question Zero
OwlyBird is a system for students or self employed, to plan their available time in a efficient way for exercises.
It is more individual, and more effective as classic calendars or to-do lists.
We achieve this trough a calendar, that takes the users chronotype into account, and helps arrange different tasks, to the correlated peak phases of the day.
*Execution

main functions
We collected all functions, and the affiliated interactions that were essential to plan a day with the help of your chronotype.
- Find out about your chronotype
- Calendary format
- Add events intern / extern
- Tool to plan with chronotype
We collected all functions, and the affiliated interactions that were essential to plan a day with the help of your chronotype.
- Find out about your chronotype
- Calendary format
- Add events intern / extern
- Tool to plan with chronotype
navigation
Then it was the time to develop a consistent layout and a appropriate navigational structure.
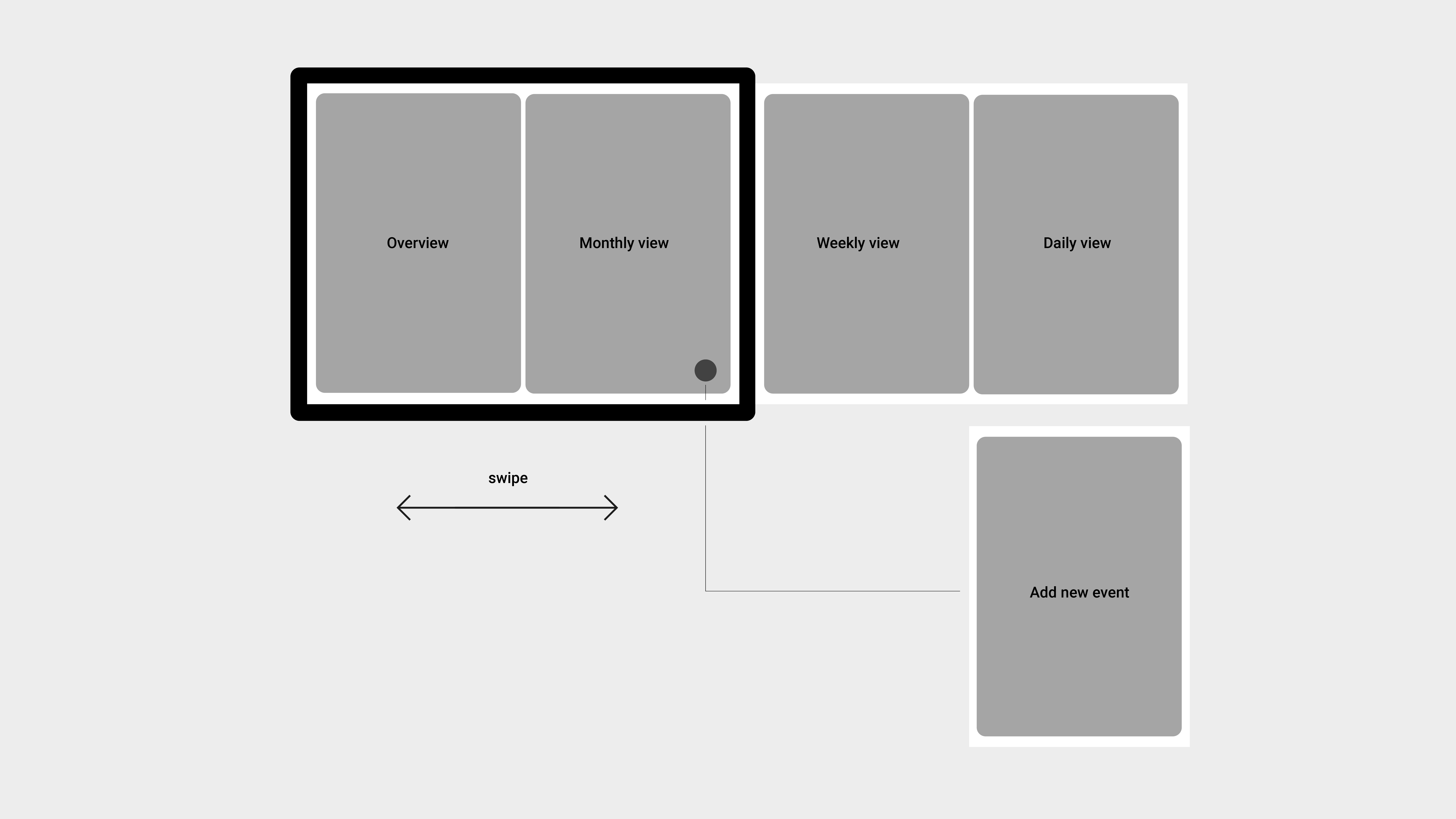
Opening the application, a overview of the day is found. With a swipe to the left, the user is able to open the monthly calendar. Another left swipe away, the user finds the weekly planner. Same goes with the daily calendar. This means, all different views are on one level. To add something to the calendar, the floating add button needs to be pressed. Then, the main function of the calendars opens up, a tool, to plan according to your individual chronotype.
Then it was the time to develop a consistent layout and a appropriate navigational structure.
Opening the application, a overview of the day is found. With a swipe to the left, the user is able to open the monthly calendar. Another left swipe away, the user finds the weekly planner. Same goes with the daily calendar. This means, all different views are on one level. To add something to the calendar, the floating add button needs to be pressed. Then, the main function of the calendars opens up, a tool, to plan according to your individual chronotype.




Version 1
![]()
Version 2

Version 2
prototype / testing
After trying a lot of different variants of the calendar, we were able to create wireframes, as base for our project. The most challenging part of the calendar was the conception of the tool, that helps the user to plan according to his chronotype. It came down to two different variants of the bespoken tool.
Version 1
In the first variant the graphics of the daily view were visible, what allowed a direct interaction with the already planned in to-do’s. But this also meant, a requirement was, that the daily view needed to be visible even in the creation process of new appointments.
Version 2
Thats why we decided to separate the graphics from the daily view, and inserted them straight into the screen, of a new appointment. This took away the pressure, to always have the daily view open while planning.
We made a functional prototype of Version 2, for a usertest. It showd us, that the chronotype-planing tool was still not intuitive enough. Back to work.
After trying a lot of different variants of the calendar, we were able to create wireframes, as base for our project. The most challenging part of the calendar was the conception of the tool, that helps the user to plan according to his chronotype. It came down to two different variants of the bespoken tool.
Version 1
In the first variant the graphics of the daily view were visible, what allowed a direct interaction with the already planned in to-do’s. But this also meant, a requirement was, that the daily view needed to be visible even in the creation process of new appointments.
Version 2
Thats why we decided to separate the graphics from the daily view, and inserted them straight into the screen, of a new appointment. This took away the pressure, to always have the daily view open while planning.
We made a functional prototype of Version 2, for a usertest. It showd us, that the chronotype-planing tool was still not intuitive enough. Back to work.
*Styleguide
typography
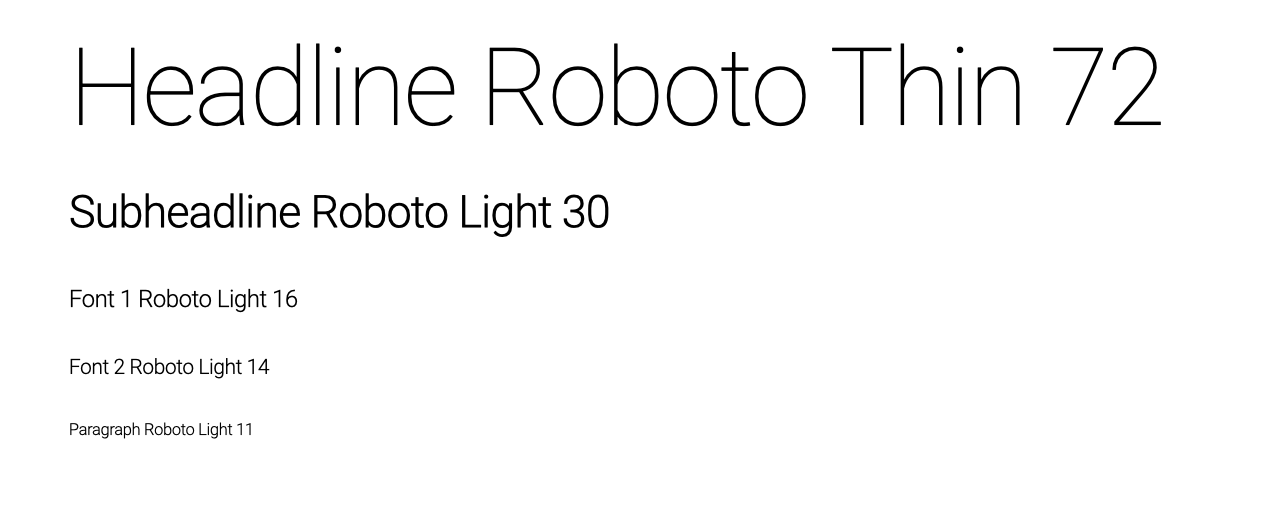
We decided to use „Roboto“ for our project, because of its good readability on displays. We used the style light. For the figures we used „Roboto Mono“ - compared to the figures of the standard „Roboto“, they provide more characteristics, and are therefore easier to differentiate.
We decided to use „Roboto“ for our project, because of its good readability on displays. We used the style light. For the figures we used „Roboto Mono“ - compared to the figures of the standard „Roboto“, they provide more characteristics, and are therefore easier to differentiate.


colors
The gradient represents the crack of dawn. Blue was used as primary interaction color. White was the color for the typo, as well as active elements. The different grey nuances
were used for typo and inactive elements as well, and depending on the background to improve the contrast.
The gradient represents the crack of dawn. Blue was used as primary interaction color. White was the color for the typo, as well as active elements. The different grey nuances
were used for typo and inactive elements as well, and depending on the background to improve the contrast.
*Final draft
As you can see, a lot happened since the wireframes. We added a questionnaire, to find out about the users chronotype. A separate usertest with the wireframe-prototype has also shown, that we had to work harder on the planning element, what led to a final product, that met our requirements.
questionnaire: whats your type?
On the first usage, the user can take a questionnaire, to find out more about his internal clock. At the end of the test, there is an overview about the characteristics of his chronotype.
questionnaire: whats your type?
On the first usage, the user can take a questionnaire, to find out more about his internal clock. At the end of the test, there is an overview about the characteristics of his chronotype.



questionnaire + result

overview / monthly view
The left side is giving the user a short briefing about the day. All filled in tasks can be seen, as well as weather, time, and his general performance curve, and on what point in this curve the user is.
The left side is giving the user a short briefing about the day. All filled in tasks can be seen, as well as weather, time, and his general performance curve, and on what point in this curve the user is.
Weekly & daily view
With descending concentration of information in the time periods, the user is able to navigate easily through swipes. The floating add-button allows to add appointments with, or without the consideration of the chronotype.
With descending concentration of information in the time periods, the user is able to navigate easily through swipes. The floating add-button allows to add appointments with, or without the consideration of the chronotype.


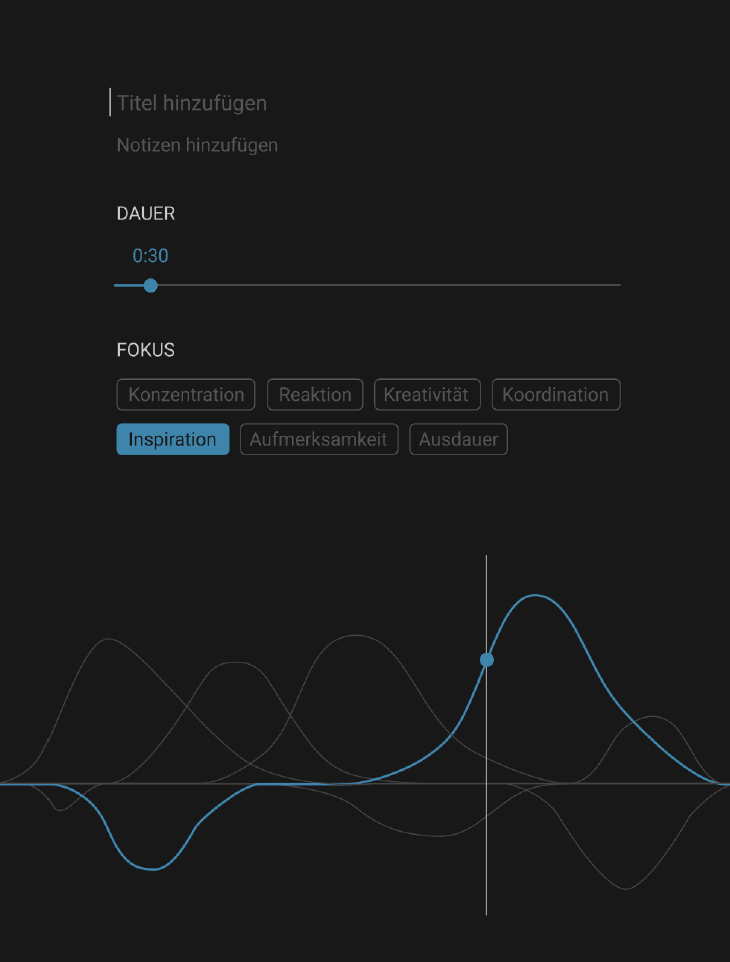
chronotype / add event
The input field is used for the title of the appointment. In the top right corner, the radio button indicates if the planning with chronotype is active.
In the middle, the graph shows the general performance curve. Straight below this, different categories of performance can be chosen, for example creativity or coordination - the graph then shows the performance curve, according to the chosen category.
If no time is chosen, it is possible to navigate the created title per drag and drop, to the right spot on the curve. The time input field will then fill in automatically. Press save, the pop up disappears, and you’re good to go. The appointment is planned is.
The input field is used for the title of the appointment. In the top right corner, the radio button indicates if the planning with chronotype is active.
In the middle, the graph shows the general performance curve. Straight below this, different categories of performance can be chosen, for example creativity or coordination - the graph then shows the performance curve, according to the chosen category.
If no time is chosen, it is possible to navigate the created title per drag and drop, to the right spot on the curve. The time input field will then fill in automatically. Press save, the pop up disappears, and you’re good to go. The appointment is planned is.
*Final prototype
*Info
6th semester
Project has been accompanied by:
Prof. Jens Döhring
Prof. Hans Krämer
Project has been accompanied by:
Prof. Jens Döhring
Prof. Hans Krämer
Team consisted of:
Robin Bork
Fiona Phillipp
Robin Bork
Fiona Phillipp
Robin David Bork
© 2024