*POS - cash system
Based on a local sportsbar
the task
Task of the course was it, to look for existing cash systems in local bars or gastronomy. Then in the next step, develop a new POS - cash system, with focus on
UX / UI. The local bar we were going for, is named “Leuchtturm”, it consists of sportsbar, bowling alley, as well as gastronomy, in one place.
Task of the course was it, to look for existing cash systems in local bars or gastronomy. Then in the next step, develop a new POS - cash system, with focus on
UX / UI. The local bar we were going for, is named “Leuchtturm”, it consists of sportsbar, bowling alley, as well as gastronomy, in one place.
our approach
To improve the existing system, we had to research directly in the location. This meant spending time there, doing interviews with the employees, to generate insights about the whole workflow.
My parts included: Research, Concept, UX / UI
To improve the existing system, we had to research directly in the location. This meant spending time there, doing interviews with the employees, to generate insights about the whole workflow.
My parts included: Research, Concept, UX / UI
*Research
watching leuchtturm
As already mentioned, the most time of the research were spent in “Leuchtturm”. We interviewed the employees, captured their routines, and had some extra views on the existing cash-system.
As already mentioned, the most time of the research were spent in “Leuchtturm”. We interviewed the employees, captured their routines, and had some extra views on the existing cash-system.

*Keyfindings



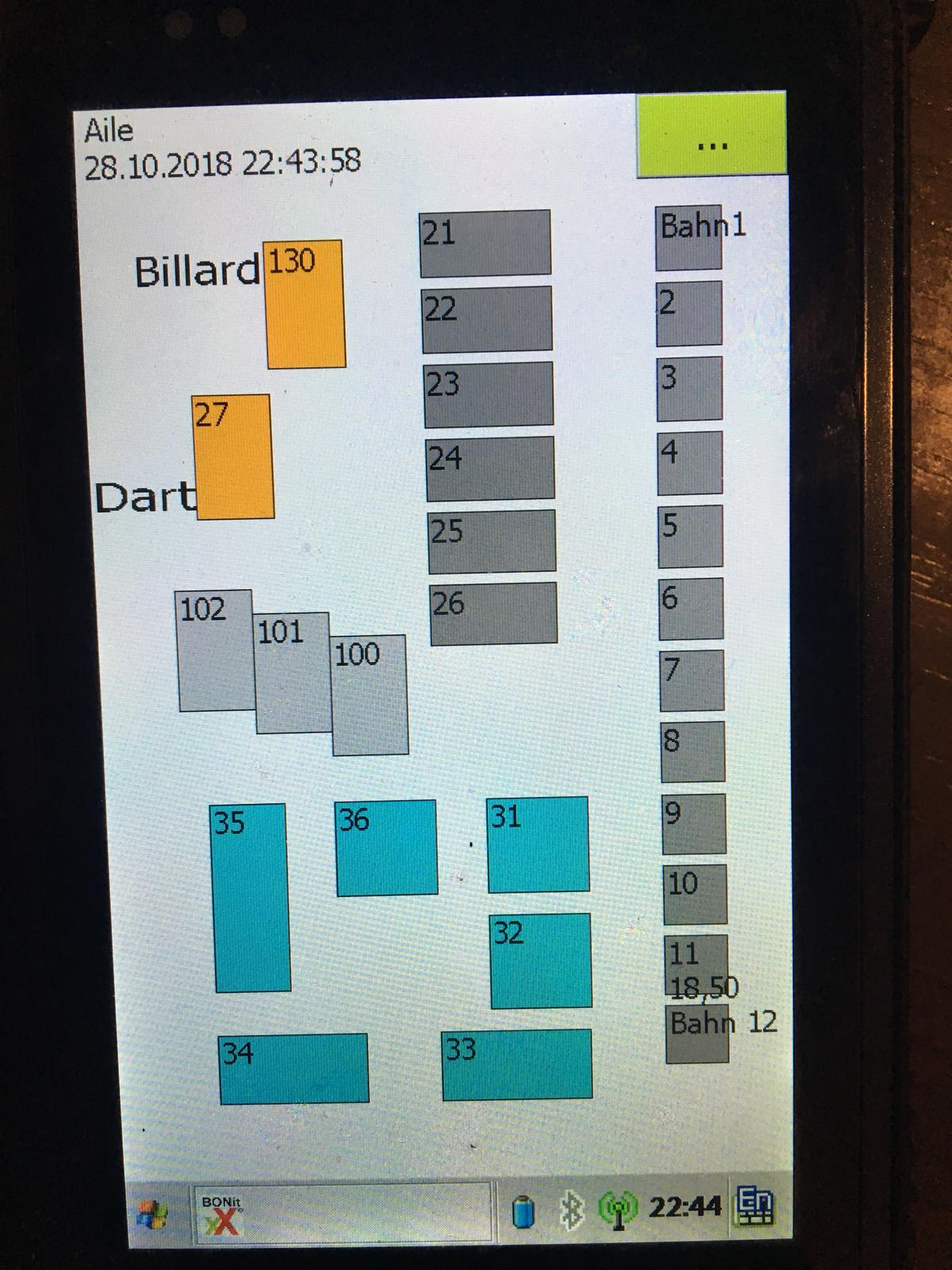
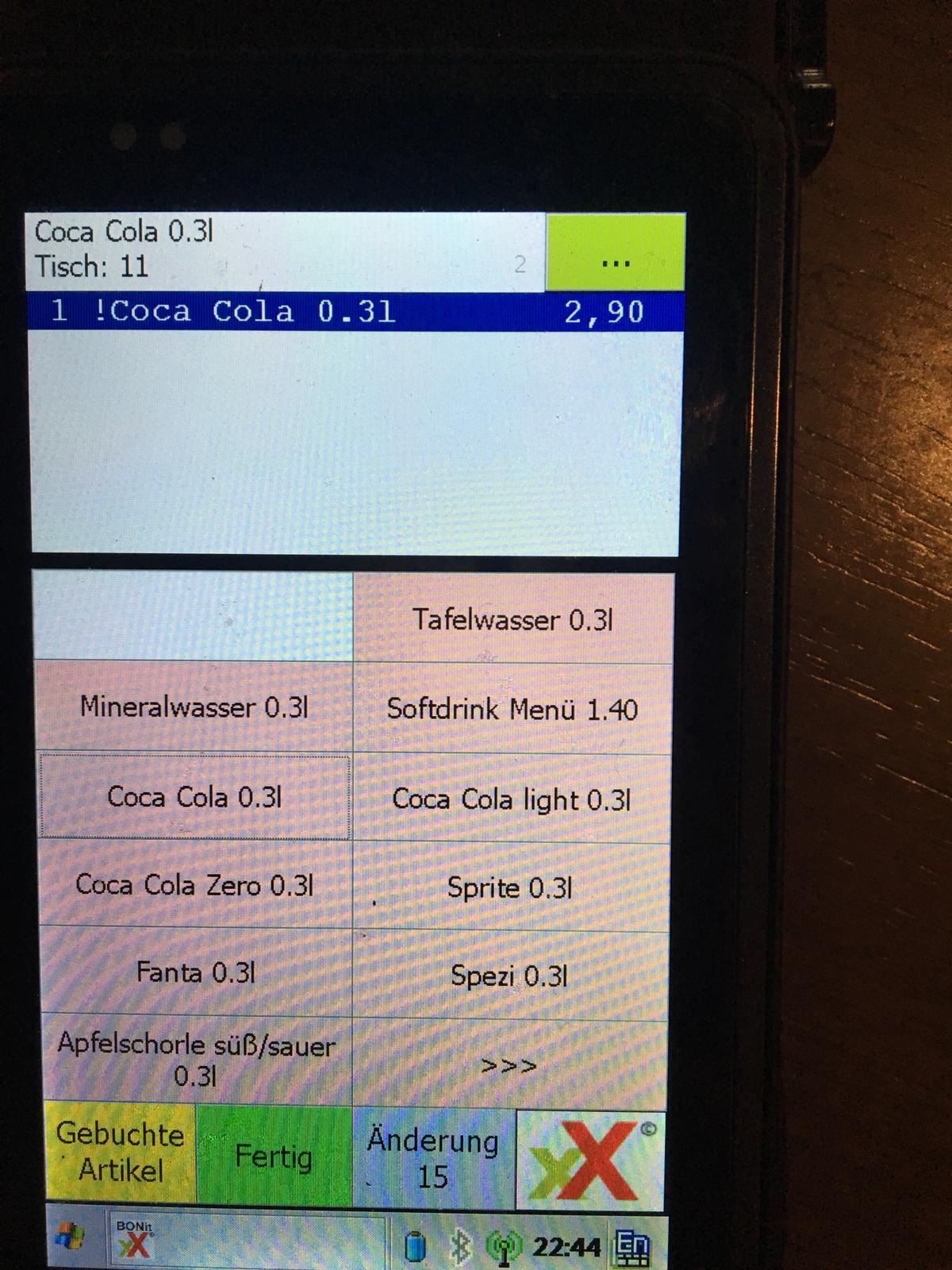
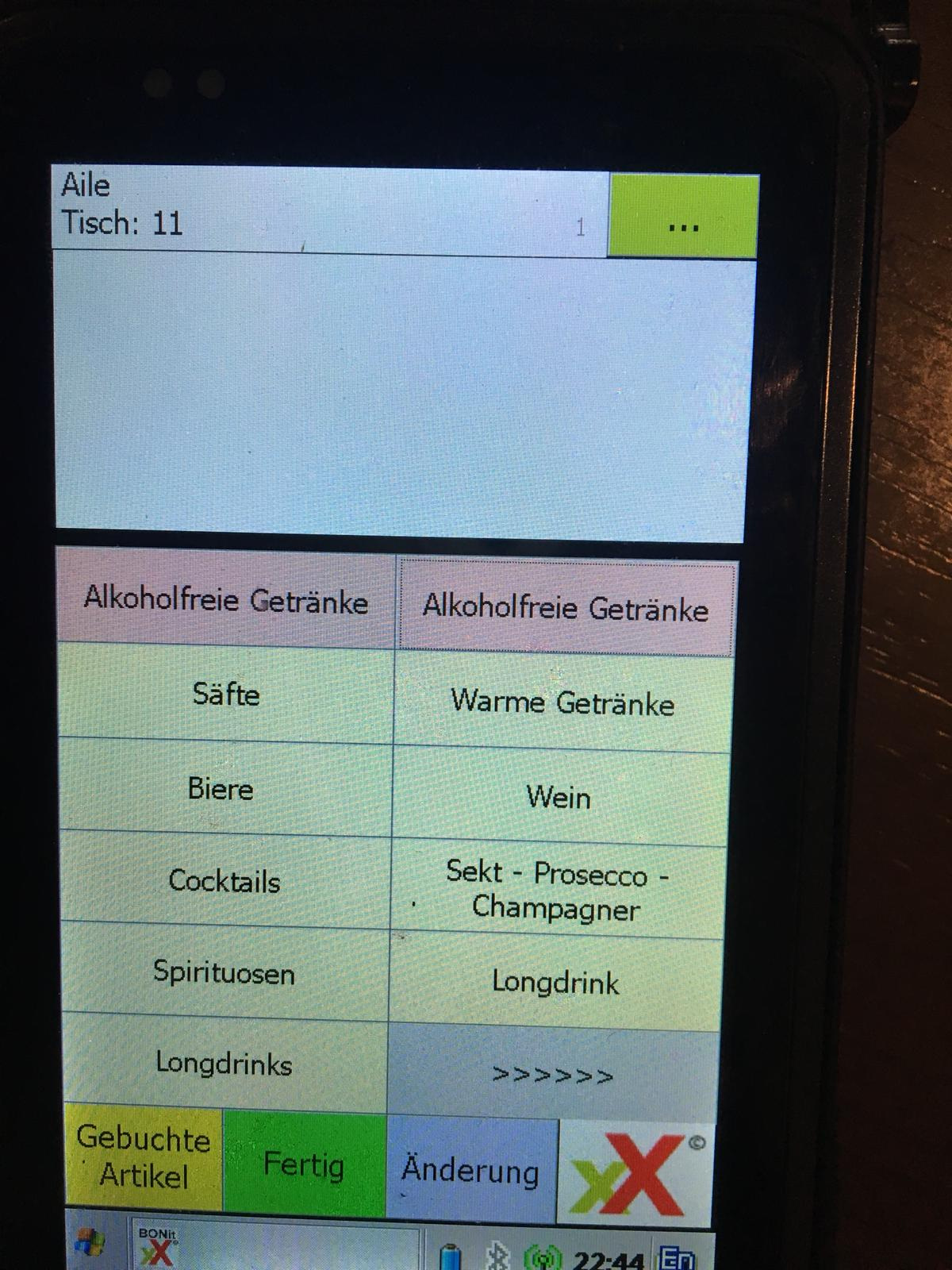
interface of the existing cash system
critique
1. It is not possible, to handle all areas, with one device.
2. The arrangement of the products, as well as the buttons are incomprehensible displayed
3.Employees wished that it would be possible, to see the price for the table while choosing, and that its also possible to find out about the ingridients, if needed.
4. The devices used, were not able to receive a signal from the kitchen, if the ordered food is ready.
1. It is not possible, to handle all areas, with one device.
2. The arrangement of the products, as well as the buttons are incomprehensible displayed
3.Employees wished that it would be possible, to see the price for the table while choosing, and that its also possible to find out about the ingridients, if needed.
4. The devices used, were not able to receive a signal from the kitchen, if the ordered food is ready.
*Floor plan
different areas
The floor plan of “Leuchtturm” played an important role in the conception of the new cash system. It should be possible for the employees to work with one device, independent from the room. As you can see, the bar consists of many differentiated areas, and the switching products, depeneding on the room. Everything should be integrated in one system.
The floor plan of “Leuchtturm” played an important role in the conception of the new cash system. It should be possible for the employees to work with one device, independent from the room. As you can see, the bar consists of many differentiated areas, and the switching products, depeneding on the room. Everything should be integrated in one system.

Floor plan
*Wireframes

login
To begin of the shift, the employee is able to login via username / password, or the fingerscan. After the login, it is possible to look up working-relevant information in the account.
To begin of the shift, the employee is able to login via username / password, or the fingerscan. After the login, it is possible to look up working-relevant information in the account.
areas
To fullfil the floor plan also in the UX / UI, for every area theres a determined screen. With swiping left or right, it is possible to switch the areas.
To fullfil the floor plan also in the UX / UI, for every area theres a determined screen. With swiping left or right, it is possible to switch the areas.


all four areas


table indications
We created a system for indications, to fit as much informations as possible, on to the first layer. With this, employees can find everything relevant on the first sight.
We created a system for indications, to fit as much informations as possible, on to the first layer. With this, employees can find everything relevant on the first sight.
tables / product selection
If a table tile is selected, the overview of the table is shown. From there on, it is possible to book Food & Drinks on seats, as well as on the table. If the seat or table is selected, the product menue opens up. Depending on the area of “Leuchtturm” youre in, the range of products will change.
If a table tile is selected, the overview of the table is shown. From there on, it is possible to book Food & Drinks on seats, as well as on the table. If the seat or table is selected, the product menue opens up. Depending on the area of “Leuchtturm” youre in, the range of products will change.



product indication
As seen in the tables, the products also use their own indications on the tile.
As seen in the tables, the products also use their own indications on the tile.
booking & payment
Already booked products will appear in a list, under the table. In this list, they can be multiplied or cancelled.
By pressing the bill-button, the payment methods can be seen. In this example, a coupon is used for the payment, thats why the camera opens up, to scan the QR-Code.
Already booked products will appear in a list, under the table. In this list, they can be multiplied or cancelled.
By pressing the bill-button, the payment methods can be seen. In this example, a coupon is used for the payment, thats why the camera opens up, to scan the QR-Code.



booking & paying with a coupon
*Color indication

categories
To enable quick differentiation of the product categories, we decided to label different products, with different colors:
- yellow: alcohol-free
- orange: alcohol
- red: food
- violett: extras, like hookah
To enable quick differentiation of the product categories, we decided to label different products, with different colors:
- yellow: alcohol-free
- orange: alcohol
- red: food
- violett: extras, like hookah
*Info
2nd semester / Interface 1
Project has been accompanied by:
Thomas Techert
Project has been accompanied by:
Thomas Techert
Team consisted of:
Robin Bork
Jona Maletic
Jannik Freisinger
Corinna Hirt
Robin Bork
Jona Maletic
Jannik Freisinger
Corinna Hirt
Robin David Bork
© 2024